
 Os hablaba la semana pasada de un proyecto sobre posicionamiento web en el que estoy trabajando para conseguir url limpias con ASP, pues para ese mismo proyecto también va se necesario trabajar el SEO de una aplicación AJAX (acrónimo de Asynchronous JavaScript And XML) que están desarrollando.
Os hablaba la semana pasada de un proyecto sobre posicionamiento web en el que estoy trabajando para conseguir url limpias con ASP, pues para ese mismo proyecto también va se necesario trabajar el SEO de una aplicación AJAX (acrónimo de Asynchronous JavaScript And XML) que están desarrollando.
Los problemas con el SEO de AJAX son similares (sin entrar en tecnicismos) a los que tiene por ejemplo FLASH, la principal dificultad estriba en que no generan suficiente texto legible para los buscadores
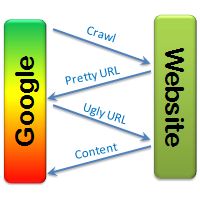
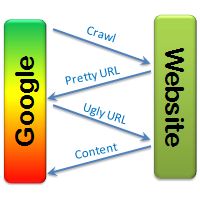
La solución funciona de la siguiente manera: el rastreador encuentra una URL de AJAX con el fragmento hash(#!). A continuación, solicita el contenido de esta dirección URL al servidor, pero el servidor web devuelve el contenido en forma de una instantánea con HTML, que es procesada por el rastreador y la asociará con la dirección URL original.
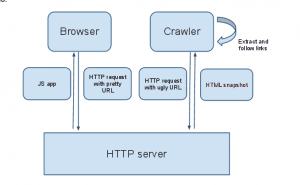
Making AJAX App Crawlable: Esquema de funcionamiento
Google dio una posible solución para este tipo de aplicaciones web y para ello creó Make AJAX Application Crawlable, de donde hemos traducido gran parte de este articulo. El esquema de funcionamiento se refleja en la siguiente figura:
Según el esquema:
- De una parte para el navegador
- Se solicita una url amigable
- Se obtiene un código js.
- De otra parte el buscador
- Detecta compatibilidad con AJAX
- Solicita una url no amigable
- Obtiene una instantánea html del sitio para indexarlo
Indicar compatibilidad con AJAX
Para que los buscadores detecten la compatibilidad con AJAX App Crawlable tenemos que indicarlo añadiendo «!» al «#» de cada url.
¿Que es una instantánea HTML?
Ahora cuando el buscador detecte esto solicitará la siguiente url
Entonces el servidor le mostrará una instantánea en HTML, podemos ver un ejemplo de esto:
- Tomemos está url http://gwt.google.com/samples/Showcase/Showcase.html#!CwRadioButton y veamos su código fuente, podremos comprobar que no pone nada de texto útil
- De la anterior captura es importante destacar que en la cabecera también podemos indicar que nuestro código es AJAX App Crawlable poniendo esta etiqueta:
- Ahora hagamos los mismo con http://gwt.google.com/samples/Showcase/Showcase.html?_escaped_fragment_=CwRadioButton, podremos ver que el código html que se sirve no es nada limpio ni optimizado, pero por lo menos tiene partes de textos que pueden ser útiles.
URL amigable y no amigable para AJAX
Llamaremos URL amigable a la que tiene la forma: www.example.com/ajax.html#!key=value y url no amigable a la de forma: www.example.com/ajax.html?_escaped_fragment_=key=value
Como crear instantáneas en HTML
Existen diversos métodos para crear las instantáneas HTML y se puede elegir uno u otro según las necesidades, os dejamos un pequeño resumen, pero os aconsejamos leer la página original: Crear instantáneas HTML para AJAX
- Crear contenido estático para cada estado dinámico, se usan técnicas como HIJAX para servir el contenido estático de estado dinámico. Si ya tiene este contenido, o si el contenido de su aplicación no cambia con frecuencia
- Gran parte de su contenido es creado por una tecnología del lado del servidor como PHP o ASP.NET. Para este caso podemos interceptar las url no amigables y mostrar una instantánea de la página por ejemplo con PHP usando soporte de DOM en PHP.
- Gran parte de su contenido se crea en el cliente con JavaScript, podemos considerar el uso de una tecnología como un headless browser para crear una instantánea de HTML. Por ejemplo HtmlUnit .
Y ahora, ¿Que url utilizo?
Cuando tengamos todo lo anterior preparado, usaremos siempre las url amigables, es decir de la forma: www.example.com/ajax.html#!key=value tanto en sitemap como en enlaces entrantes, también deberemos pones esa en las etiquetas canónicas.






Hola Juan Luis
Soy programador de aplicaciones web, y éste aporte me ha dado la solución para no cambiar el código de una tienda virtual que estoy haciendo en ajax para posicionarla correctamente en el buscador de la gran G. Gracias por el aporte.
Un saludo.
Tks me resolviste vastantes preguntas, aunque en lo personal, prefiero usar ajax con pushState así son url reales e indexables por google, por medio de url amigables.
Saludos
Gracias por participar