El tiempo que tarda una página en descargarse básicamente es proporcional al peso (tamaño) de sus contenidos tanto textos como imágenes y el peso y tiempo de carga o ejecución de sus JS y CSS, además cuando hablamos de WordPress o de cualquier otro CMS también podemos incluir el tiempo de las consultas a BD.
Aparte de esto es muy importante el tiempo de respuesta del servidor que dependerá de la carga que tengamos en el mismo (plugins, módulos, extensiones, instalaciones de otros CMSs…) y el retardo entre re-direccionamientos en caso de existir.
Pingdom Tools como herramienta para trabajar la WPO
Para saber con detalle cuales son los elementos que más tardan en cargar de una página web podemos usar esta herramienta y obtendremos una pantalla como la que muestro en la siguiente hoja.
Se puede ver lo que tarda cada elemento en cargar y también lo que tardan en responder las llamadas a js como por ejemplo el script de Google Plus, de esta forma podemos saber que plugins, imágenes o scripts nos están retardando demasiado la carga del sitio para así poder tomar las medidas oportunas que habitualmente son mejoraros o eliminarlos en caso de no ser necesarios.
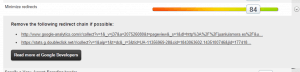
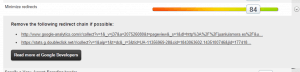
Ver tiempo de redireccionamiento con pingdom tools
Como os comentaba al inicio de este post el tiempo de redireccionamiento también es importante a la hora de mejorar el rendimiento de una web y podemos verlo en la pestaña «performance grade» de Pingdom Tools


Os recomiendo mirar esta pestaña porque seguramente muchos de esos redireccionamiento los podréis reducir simplemente cambiando las urls de algunos recursos y el rendimiento de vuestra web mejorará considerablemente.
Factores que afectan a la WPO
La WPO (Web Performance Optimization) se refiere a la optimización del rendimiento de un sitio web para mejorar su velocidad de carga y rendimiento general. Hay varios factores que pueden afectar la WPO, y a continuación se detallan algunos de los más importantes:
1. Tamaño y optimización de archivos: El tamaño de los archivos, como imágenes, scripts y archivos CSS, puede afectar significativamente el rendimiento de un sitio web. Es importante optimizar estos archivos para reducir su tamaño sin comprometer la calidad. Esto se puede lograr utilizando técnicas de compresión, como la compresión de imágenes o la minificación de archivos CSS y JavaScript.
2. Tiempo de respuesta del servidor: El tiempo que tarda el servidor en responder a una solicitud de un visitante también influye en la WPO. Un servidor lento puede ralentizar el rendimiento de un sitio web. Para mejorar esto, se pueden utilizar técnicas como la optimización del servidor, la implementación de un almacenamiento en caché adecuado y la elección de un proveedor de alojamiento confiable.
3. Renderizado y carga progresiva: El proceso de renderizado de un sitio web y la carga progresiva de su contenido también afectan la WPO. Si un sitio web tarda mucho en mostrarse completamente o en cargar elementos esenciales, los visitantes pueden perder interés y abandonar el sitio. Para mejorar esto, es importante optimizar el código HTML y CSS, priorizar el contenido visible y utilizar técnicas como el lazy loading para cargar contenido a medida que el usuario lo requiera.
4. Optimización de la base de datos y consultas: Si un sitio web utiliza una base de datos para almacenar y recuperar información, la optimización de la base de datos y las consultas también es importante para mejorar el rendimiento. Esto implica optimizar las consultas de base de datos, utilizar índices adecuados y mantener una estructura de base de datos eficiente.
5. Uso de tecnologías de almacenamiento en caché: El almacenamiento en caché es una técnica que permite almacenar copias de recursos estáticos en el dispositivo del usuario para acelerar su carga en visitas posteriores. Utilizar técnicas de almacenamiento en caché adecuadas, como el almacenamiento en caché del navegador y el almacenamiento en caché del lado del servidor, puede mejorar la velocidad de carga de un sitio web.
6. Optimización para dispositivos móviles: Dado que un número cada vez mayor de usuarios accede a sitios web a través de dispositivos móviles, es fundamental optimizar un sitio web para garantizar un rendimiento óptimo en estos dispositivos. Esto implica utilizar diseños responsivos, imágenes optimizadas para dispositivos móviles y técnicas como el AMP (Accelerated Mobile Pages) para mejorar la velocidad de carga en dispositivos móviles.
Estos son solo algunos de los factores que pueden afectar la WPO de un sitio web. Es importante realizar análisis y pruebas periódicas para identificar y solucionar cualquier problema que pueda afectar el rendimiento de un sitio web y garantizar una experiencia de usuario óptima.

