Como ya sabes llega el 21 de abril y Google ya ha avisado que desde ese día las consultas desde dispositivos móviles tenderán a mostrar web optimizadas para móviles. Entonces me parece muy lógico que te preocupes por hacer que tu tienda Prestashop se muestre correctamente para móviles.
¿Cómo hacer una versión móvil para Prestashop?
Las opciones son varias:
- Usar un theme responsive que puedes encontrar en este enlace para versiones 1.4 y .15 y las versiones 1.6 de Prestashop son responsive por defecto. Si optas por esta opción no te olvides que aunque el theme sea responsive puede que no tenga una buena usabilidad y te recomiendo leer este artículo sobre usabilidad móvil.
- Usar el módulo Mobile Theme, en el siguiente apartado hablaré más sobre esta opción.
- Crear un diseño propio para la versión móvil, en tal caso necesitas contactar con un des-arrollador mobile experimentado en Prestashop que seguramente usará el módulo Mobile Theme para hacer una adaptación a tu web y poder usar funcionaidades como filtros por faceta y otros métodos de pago.
Configuración del módulo Mobile Theme en Prestashop
La instalación y configuración de este módulo es muy sencilla, lo primero que tienes que hacer es instalarlo bien desde el gestor de módulos de Prestashop.
Una vez que lo tienes instalado lo siguiente es configurarlo:


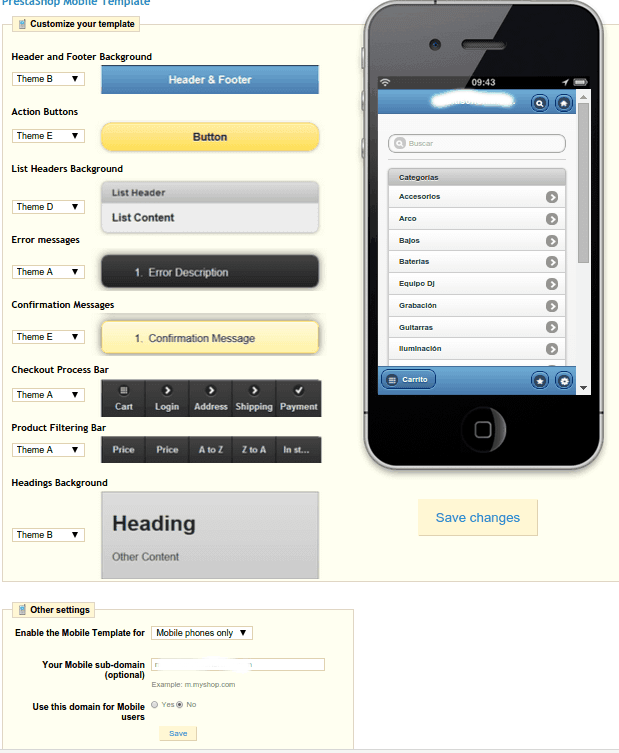
Bien vamos por partes:
- Toda la parte superior, dónde se puede cambiar entre tipos de themes A B…, sirve para personalizar el color y el estilo de los botones, simplemente vamos cambiando y la vista previa lateral podemos ver como queda nuestro diseño móvil.
- En el apartado de Other Settings podemo configurar otras tres opciones:
- Decir si queremos que salga para móviles y tablets o solo para móviles. Yo recomiendo solo para móviles.
- Añadir un subdominio para móvil. Puedes elegir hacerlo pero por sencillez te recomiendo no hacerlo ya que corres mayor peligro de crear duplicidades.
- La última opción es simplemente para habilitar el uso de ese dominio móvil.
Consejos:
Aquí tienes algunos consejos para optimizar un sitio PrestaShop en dispositivos móviles:
1. Utiliza un tema responsive: Asegúrate de elegir un tema que sea responsive, es decir, que se adapte automáticamente al tamaño de la pantalla del dispositivo. Esto garantizará una experiencia de usuario óptima en todos los dispositivos móviles.
2. Simplifica la navegación: Optimiza la navegación en tu sitio PrestaShop para dispositivos móviles. Utiliza menús desplegables o un menú hamburguesa para facilitar el acceso a las diferentes secciones del sitio. Asegúrate de que los enlaces sean fácilmente seleccionables y estén bien espaciados para evitar toques accidentales.
3. Optimiza la velocidad de carga: La velocidad de carga es crucial para la experiencia móvil. Comprueba y optimiza el rendimiento de tu sitio PrestaShop, minimizando el uso de archivos JavaScript y CSS innecesarios, optimizando el tamaño de las imágenes y utilizando técnicas de almacenamiento en caché para acelerar la carga de las páginas.
4. Utiliza imágenes optimizadas: Reduce el tamaño de las imágenes y comprímelas sin comprometer la calidad visual. Las imágenes grandes pueden ralentizar el tiempo de carga de la página en dispositivos móviles, por lo que es importante optimizarlas para una experiencia más rápida.
5. Simplifica el proceso de pago: Facilita el proceso de pago en dispositivos móviles reduciendo el número de pasos y formularios requeridos. Implementa opciones de pago móvil como billeteras digitales y métodos de pago con un solo clic para agilizar el proceso de compra.
6. Mejora la legibilidad del texto: Asegúrate de que el texto en tu sitio PrestaShop sea legible en dispositivos móviles. Utiliza un tamaño de fuente adecuado y un espaciado adecuado entre líneas y párrafos para facilitar la lectura en pantallas más pequeñas.
7. Prueba en diferentes dispositivos y navegadores: Realiza pruebas exhaustivas en una variedad de dispositivos móviles y navegadores para asegurarte de que tu sitio PrestaShop se vea y funcione correctamente en diferentes entornos móviles.
8. Optimiza la estructura de la información: Organiza la información en tu sitio PrestaShop de manera clara y concisa. Utiliza encabezados descriptivos, etiquetas de título relevantes y descripciones breves para ayudar a los usuarios móviles a encontrar rápidamente lo que están buscando.
9. Minimiza el uso de pop-ups: Evita el uso excesivo de ventanas emergentes en dispositivos móviles, ya que pueden dificultar la navegación y frustrar a los usuarios. Si es necesario utilizar pop-ups, asegúrate de que sean fáciles de cerrar y no interfieran con la experiencia del usuario.
10. Realiza pruebas de usabilidad: Solicita comentarios de usuarios reales sobre la experiencia móvil en tu sitio PrestaShop. Observa cómo navegan, si encuentran dificultades o si tienen sugerencias de mejora. Utiliza estos comentarios para realizar ajustes y optimizar aún más la experiencia móvil.
Al implementar estos consejos, podrás mejorar la experiencia móvil en tu sitio PrestaShop y brindar a los usuarios una forma más fácil y agradable de navegar y realizar compras desde dispositivos móviles.